如何更換外框以及背景顏色?
◾ 更換背景顏色》前往色碼表網站,複製色碼(例如: #0080FF),貼到CSS程式碼中的background-color後面。
◾ 範例:background-color:#0080FF
◾ 更換外框顏色》前往色碼表網站,複製色碼(例如: #0080FF),貼到CSS程式碼中的border-color後面。
◾ 範例:border-color:#0080FF
如何外框線條樣式?
◾ 依照下面的邊框造型對應的名稱,貼到CSS程式碼中的border-style後面。
◾ 範例:border-style:solid
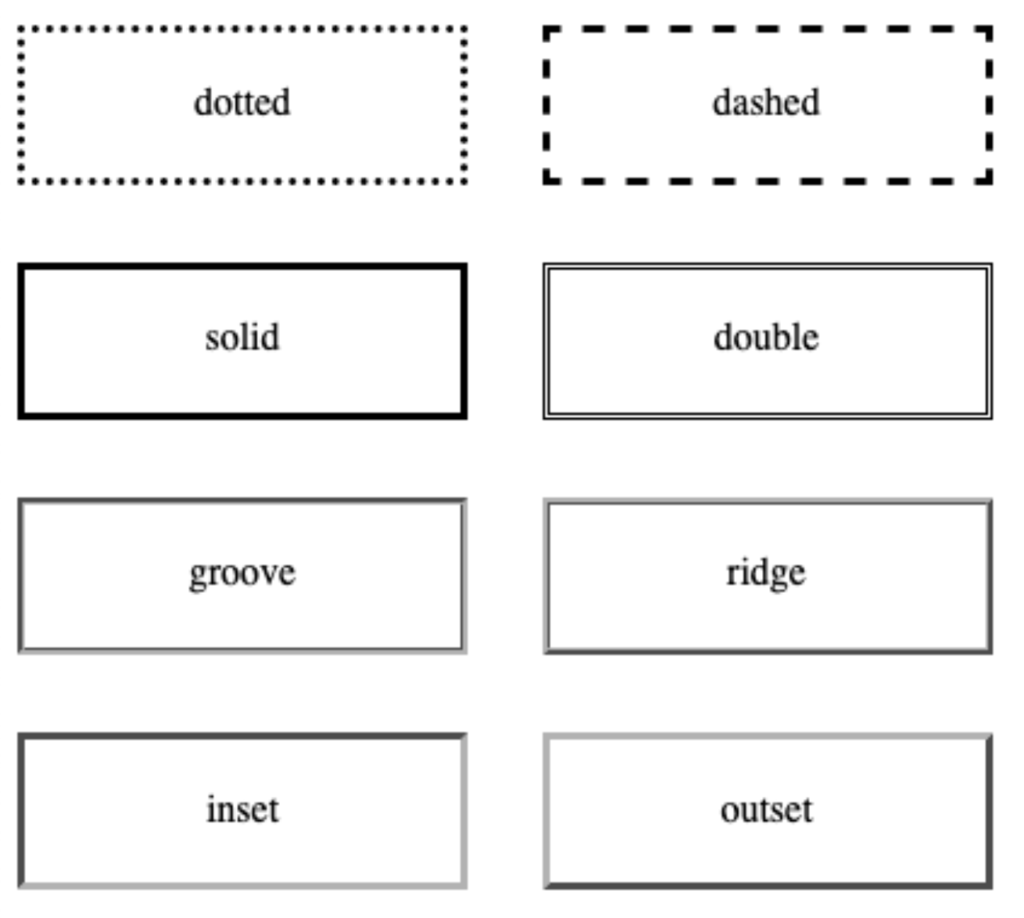
【邊框造型】
solid;實線
dashed;虛線
double;雙線
dotted;點線
groove;凹線
ridge;凸線
inset;嵌入線
outset;浮出線
▼示意圖▼

邊框樣式範例
▼範例1▼
▼CSS語法複製▼
▼說明▼
◾ 邊框線條寬度:border-width:1px
◾ 邊框線條樣式:border-style:solid
◾ 邊框線條顏色:border-color:#D0D0D0
◾ 背景底色:background-color:#FCFCFC
◾ 邊框內距(上下距離20px 左右距離30px):padding:20px 30px
◾ 內文:邊框樣式-1
▼範例2▼
邊框樣式-2
▼CSS語法複製▼
<p>邊框樣式-2</p>
</div>
▼說明▼
◾ 邊框內距(上下左右距離 20px):padding: 10px
◾ 左邊線條寬度:border-left: 5px
◾ 背景底色:background-color: #F0F0F0
◾ 內文:邊框樣式-2
▼範例3▼
▼CSS語法複製▼
▼說明▼
◾ 邊框線條寬度:border-width:2px
◾ 邊框線條樣式:border-style:dashed
◾ 邊框線條顏色:border-color:#A87E48
◾ 背景底色:background-color:#F7F2E8
◾ 邊框內距(上下距離20px 左右距離30px):padding:20px 30px
◾ 內文:邊框樣式-3
▼範例4▼
▼CSS語法複製▼
▼說明▼
◾ 方塊底色:background-color:r#EEB558
◾ 底線顏色:border-bottom-color: #EEB558
◾ 內文:邊框樣式-4
▼範例5▼(置中邊框,可以依照輸入的字數,來調整width寬度)
▼CSS語法複製▼
<div style="margin:0px auto; width:100px; background-color: rgb(225, 119, 4); padding: 5px 10px; text-align: center;"><strong><font color="#ffffff"><span style="font-size:16px">邊框樣式-5</span></font></strong></div>
▼說明▼
◾ 方塊底色:background-color: rgb(225, 119, 4)
◾ 邊框寬度:width:100px (字數較多時,可以把邊框加長)
◾ 內文:邊框樣式-5


 留言列表
留言列表